EMMA Public Portal
User Research I Information Architecture | Redesign | Usability Testing
The EMMA website operated by the Municipal Securities Rulemaking Board (MSRB) is the official source for municipal securities data and disclosure documents. The website provides free public access to objective municipal market information and interactive tools for investors, municipal entities, and others.
Role
Project coordination
User Research
Information Architecture
Interaction Designer
Visual Designer
Usability Testing
Link
{ Challenge }
The interface of the public portal was almost a decade old.
It had become difficult to enhance it or add new features.
Users had expressed frustration in finding information.
The information architecture was no longer serving the needs of the users.
{ Discovery }
User Research
I conducted user surveys with internal and external users. I interviewed the product support team. Using Google Analytics and native user data analytics I came up with data points to draw conclusions about user behavior. I worked with the business team to come up with action items.
{ Solution }
I created the information architecture that grouped features and tools more intuitively.

I created hi-fi prototypes and shared them with the user group and senior leadership iteratively. After a few iterative and interactive rounds, we had the prototype ready and approved.
Before

After

I redrew the user's journey from state map to security details by adding the map to the homepage. This made it simpler for people to start from the state to find issue details.
This increased interactivity on the website leading to longer user sessions and increased page visits.

Changes in the header helped give more visibility and focus on newly aligned sections.

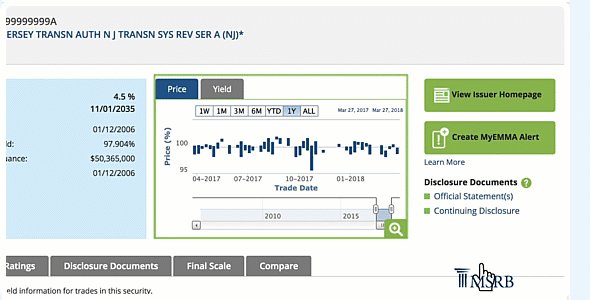
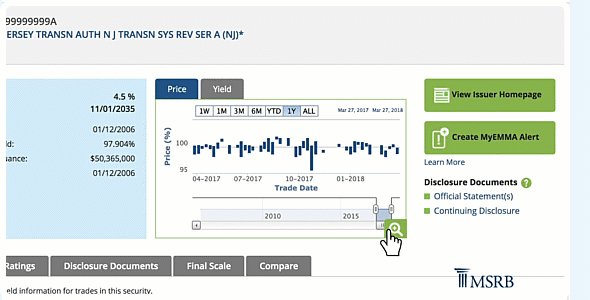
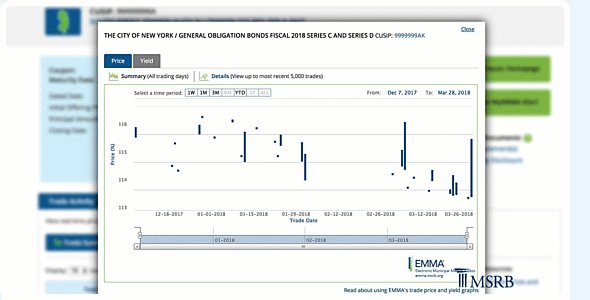
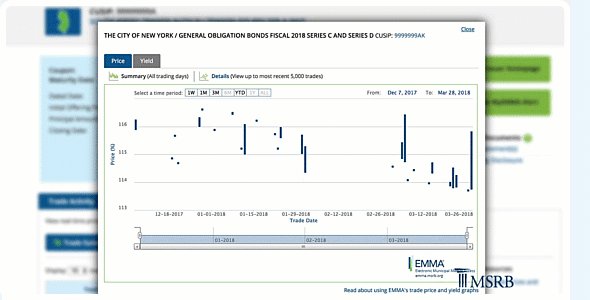
Before

After

While redesigning the security details I focused on keeping the layout clean with primary information visible above the fold.
Different sections can be expanded on demand. keeping the layout clean and crisp.


Smart research-based renaming of the comparison tool helped drive up the engagement by 250%.

UI Development
For the UI development, I collaborated with the developers, and testers to develop the designs and interactions. I developed a style guide and UI framework to ensure consistency and continuity.
Beta Testing
The user group was invited to test the new functional portal in a beta environment. The users provided feedback on ease of use, performance, and visual appeal. I collaborated with business, development and data teams to come up with a plan to implement this feedback
{ Outcome }
With the new information architecture, redesigned quick search, and UX features and changes, EMMA Portal is more appealing, intuitive, and easier to use. This has led to increase in user engagement by 20%.

